
At Timely私たちは常に イベント管理ソフトウェア ソリューションこの投稿では、5 年 2021 月 XNUMX 日に投稿された当社の新製品のアップデートについて説明します。
1. イベントカレンダーのデザインの改善
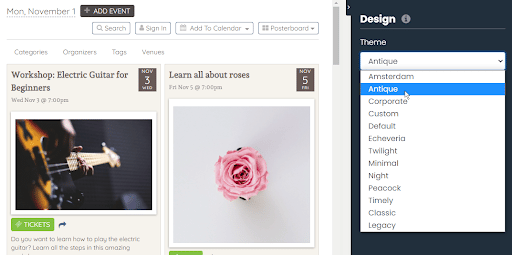
1.1 イベント カレンダーの新しいテーマが XNUMX 個追加されました。
私たちは、クライアントがイベント リストの外観と雰囲気をより簡単にカスタマイズできるようにしたいと考えました。私たちのチームは、すぐに選択できる 10 種類の新しいテーマを用意しました。新しい 10 種類のテーマは次のとおりです。
- アムステルダム
- アンティーク
- 企業
- エケベリア
- 夕暮れ
- 最小限の
- ピーコック
- Timely
- クラシック傘
- XNUMX年の
Login ダッシュボードに移動して 設定 > デザイン どれが自分に似合うか試着して カレンダーテーマを選択したら、ソリューションにすでに用意されているツールを使用して、ブランドに合わせてテーマをさらにカスタマイズできます。

テーマを一切使用しない場合は、 "カスタム" テーマを選択し、最初からすべてのカスタマイズを実行します。
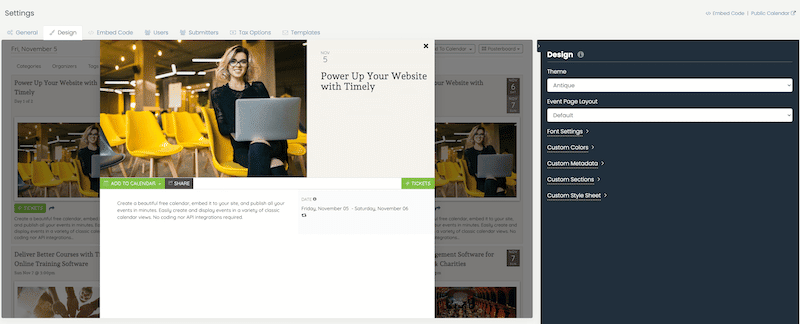
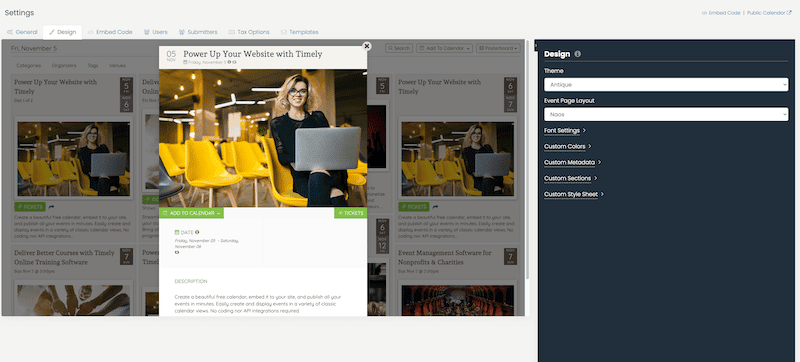
1.2 XNUMX つのイベント ページ レイアウト オプション!
カレンダーのテーマを選択すると、イベント ページの詳細のレイアウトを 2 つから選択できます。テーマによって外観、色、フォントが設定され、レイアウトによってイベントの詳細ページでのイベント情報の位置が決まります。イベント投稿のレイアウト オプションは XNUMX つあります。
- デフォルト
- 神殿


2. 割引クーポンとチェックアウトプロセスの改善
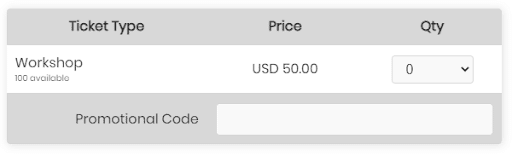
あなたが チケット発行 プランにこの機能を追加すると、顧客がチケットを購入する際にプロモーション コードを作成して配布できるようになります。

イベント カレンダーまたはイベント リストの公開ビューのチケット セクションに、顧客がチェックアウト前にプロモーション コードを追加できるボックス領域が追加されました。

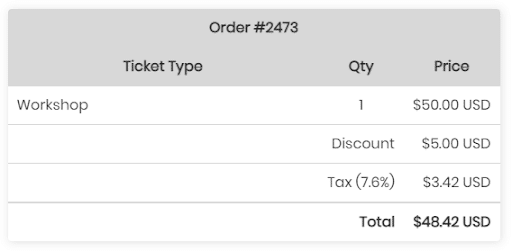
さらに、チェックアウト プロセスにもいくつかの改善が加えられました。これで、顧客は注文が確定する前にすべての詳細を確認できます。詳細を確認した後、戻って購入を編集するか、支払いオプションを追加して購入を完了するかを選択できます。

3. イベント予約: 時間枠によるチケットオプションの拡大
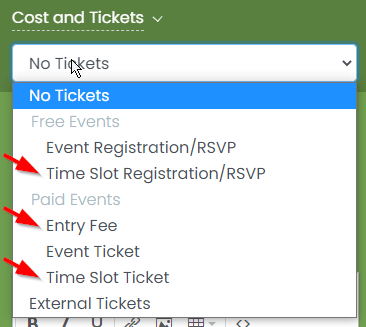
さて、と Timely イベント予約 この機能により、無料イベントと有料イベントの両方で、時間枠付きのチケットと登録を作成できます。イベントを作成するときに、これらの新しいタイプのイベント登録を選択できます。 「料金とチケット」.
ここで、3 つの新しいオプションが表示されます。
- タイムスロット登録/出欠確認
- 時間帯チケット
- 入場料
これらの新しいタイプのチケットに対応するために、表示を次のように改善しました。

新しいオプションを古いオプションと比較すると、よりよく理解できます。
- チケットなしは、以前の「表示なし」および「チケットなし」です。
- イベント登録/RSVPは通常のRSVP(旧 Timely チケットとRSVP);
- タイムスロット登録/RSVPは、チケット代金がかからない新しいタイムスロットオプションです(新規 Timely 予約);
- 入場料は、価格を設定して、その場で参加者に請求できる新しいオプションです (新規)。
- イベントチケットは通常のチケット(旧 Timely チケットとRSVP);
- タイムスロットチケットは、新しいタイムスロットオプションで、価格が設定されます(新しい Timely 予約);
- 外部チケットオプションは変更されません。
新しいメニュー全体を把握するには、次の比較表を確認してください。
| 古いチケットオプション名 | 現在のチケットオプション名 |
| 表示なし; チケットなし | チケットなし |
| Timely チケットとRSVP | イベント登録/出欠確認 |
| タイムスロット登録/出欠確認 | |
| 入場料 | |
| Timely チケットとRSVP | イベントチケット |
| タイムスロットチケット | |
| 外部チケット | 外部チケット |
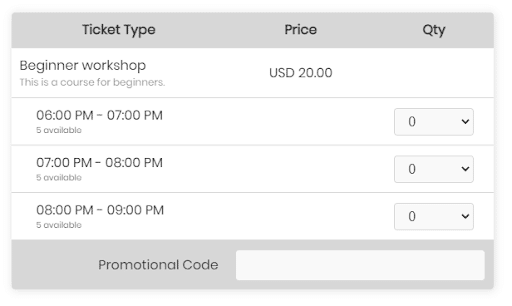
新しい時間枠チケットは、以下の画像のように、イベント カレンダーまたはイベント リストの公開ビューに表示されます。

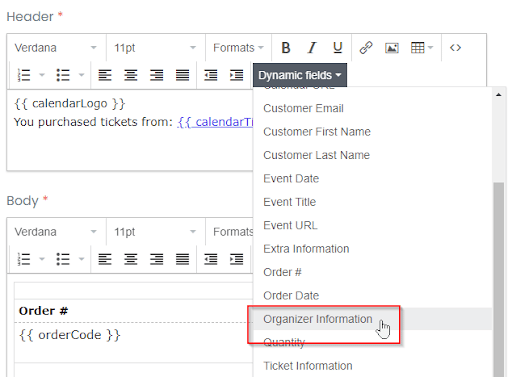
4. 主催者情報はテンプレートで利用可能
新しい動的フィールド「」を使用して、イベント主催者の情報を電子メールとPDFテンプレートに追加できるようになりました。主催者情報新しい動的フィールドは、ダッシュボードの設定メニューのテンプレートタブにあります。 Timely イベント管理ソフトウェア。

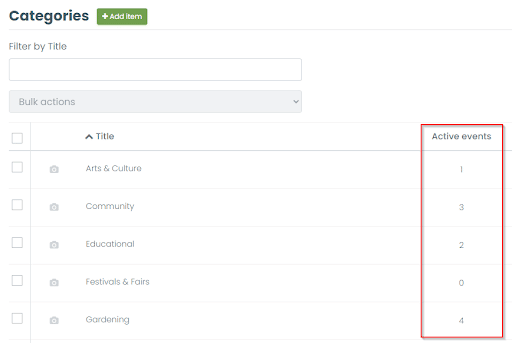
5. フィルターごとのアクティブイベント数を表示する
これで、カレンダーに現在進行中のイベントと今後のイベントがフィルターごとにいくつあるかがわかるようになりました。数を確認するには、 フィルタ メニューから、チェックするフィルターを選択します。 カテゴリー, タグ, 会場, 主催者.

前回の製品アップデートからメリットが得られるとお考えで、これらの新機能をプランに追加したい場合は、 お問い合わせ。 喜んでお手伝いさせていただきます。
ユーザーガイドの詳細については、次のサイトをご覧ください。 Help Center。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.
